

Screener by Sauce Labs vs Chromatic
Thinking of visual regression testing using Chromatic or one of the other Screener competitors?
It can be time-consuming to scan each feature of every tool, so we gathered some handy info that’ll make it easier to decide which visual regression testing tool is right for you.
Read on for an overview of Chromatic and Screener, including features, workflows, and pricing. We hope this helps you figure out the best testing solution for your project.
Chromatic is ideal for testing components
Modern view layers like React, Angular, and Vue help you divide complex UIs into simple components. Visual testing at the level of components makes it easier to scope tests and identify regressions. Chromatic is centered around organizing, managing, and visually testing components.
In comparison, Screener and its competitors were originally built to visually test pages. Testing at the page-level in a componentized app results in a flood of false positives and painfully sorting through the test failures.
Chromatic was built from the ground up to work best with components. With Chromatic, every UI component in your app is tracked separately each commit so you can see how a component changes whenever you push code. Chromatic is in tune with how frontend developers modular UIs.

You’ll also get the superpower of rewinding a component’s look and feel from previous commits. Go back in time to see the fully inspectable markup, styling, and assets. No Git gymnastics required.
Chromatic is built for teams
It takes a team to build a full-featured app. Like you, we understand that complexity grows and communication muddies the larger the team and project. That’s why Chromatic was built for collaboration from the start.
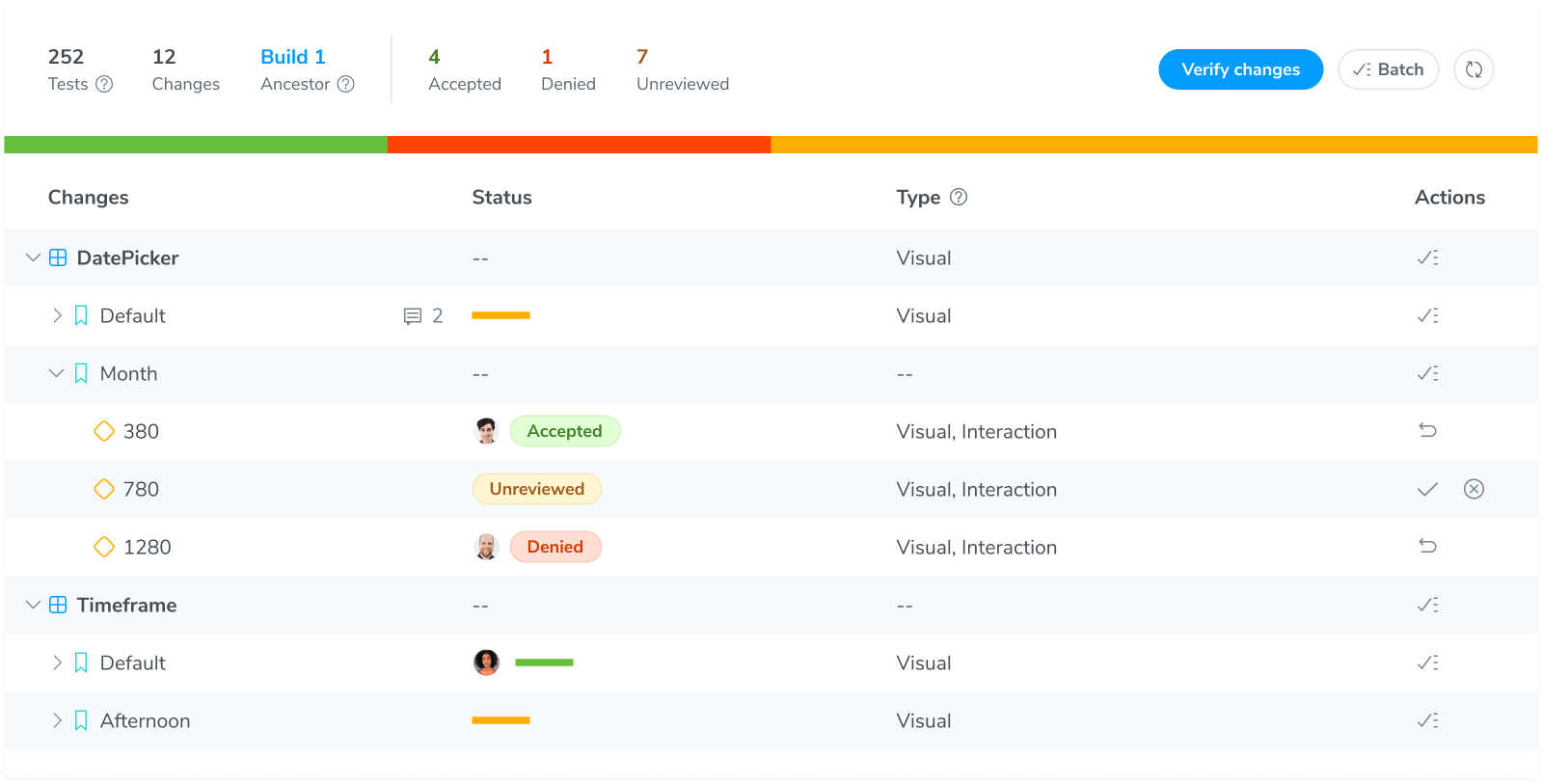
App teams can review UI changes together in one place. Engineers, designers, and product managers can browse the component library online without needing to pull code, migrate, or maintain a dev environment. No more “this doesn’t work on my machine”.

Chromatic is perfect for Storybook
Storybook helps frontend teams ship components. Chromatic automates visual testing those components.
As maintainers and sponsors of Storybook, we understand how integral Storybook is to app teams. That’s why we’re dead set on building a tool to improve your Storybook workflow without adding extra work.

Every story is a test
Chromatic tests map 1-to-1 with your stories. Whenever you update a story your tests are synced. This means visual tests are painless to keep up to date.
Your Storybook is uploaded automatically
Every time you push code, the components in your Storybook are uploaded to Chromatic. This means everyone on your team can participate in reviewing. No pulling code required.
No hassle branching and merging
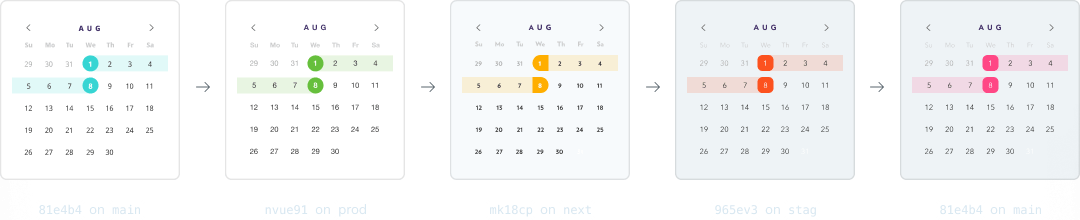
Work on features together or separately. With branching and merging, you can make as many feature-branches as you need and seamlessly merge them back into production. It all happens behind the scenes, and just works. No configuration needed.

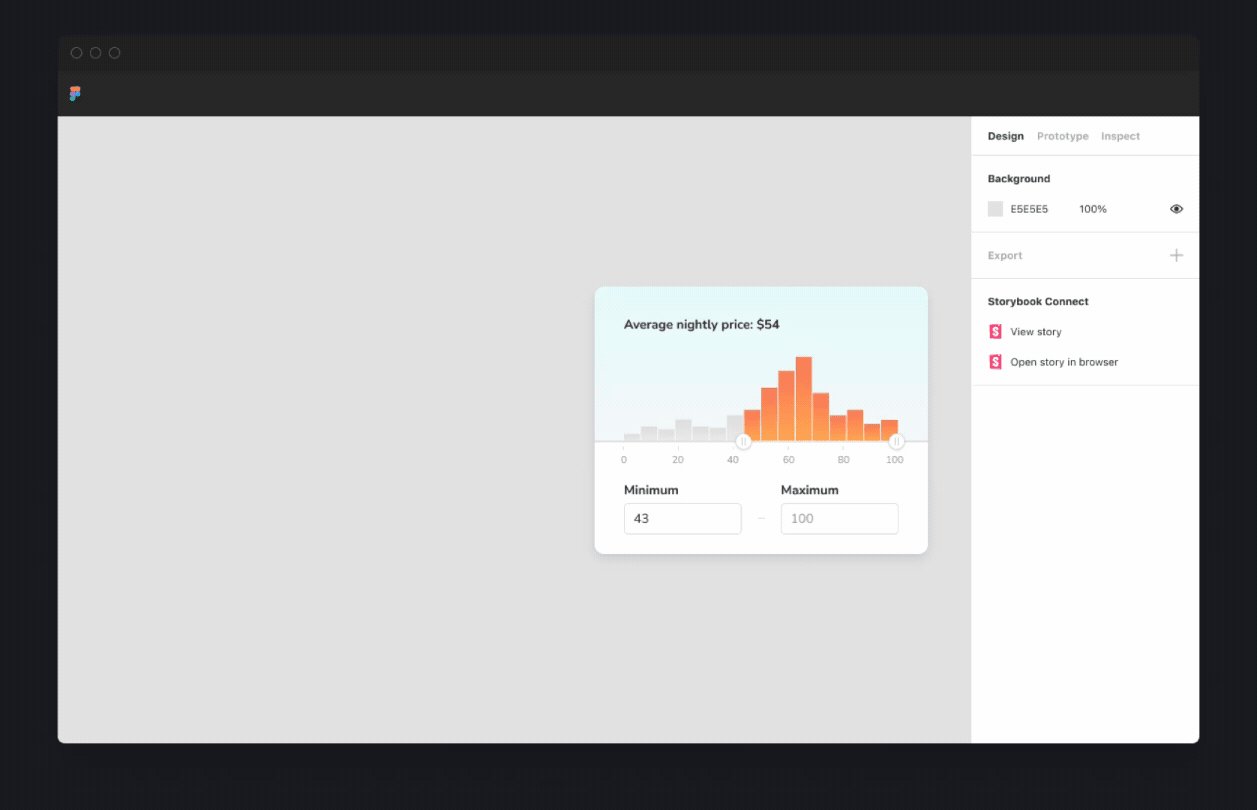
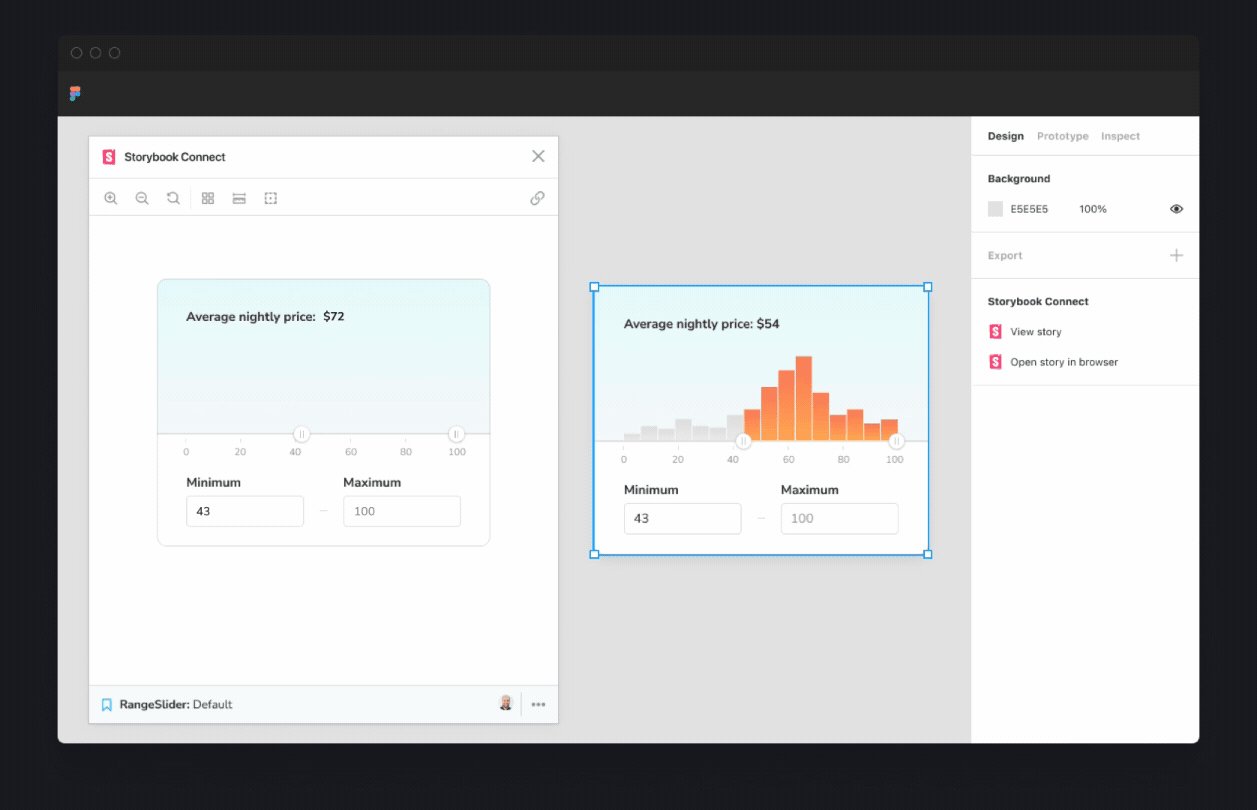
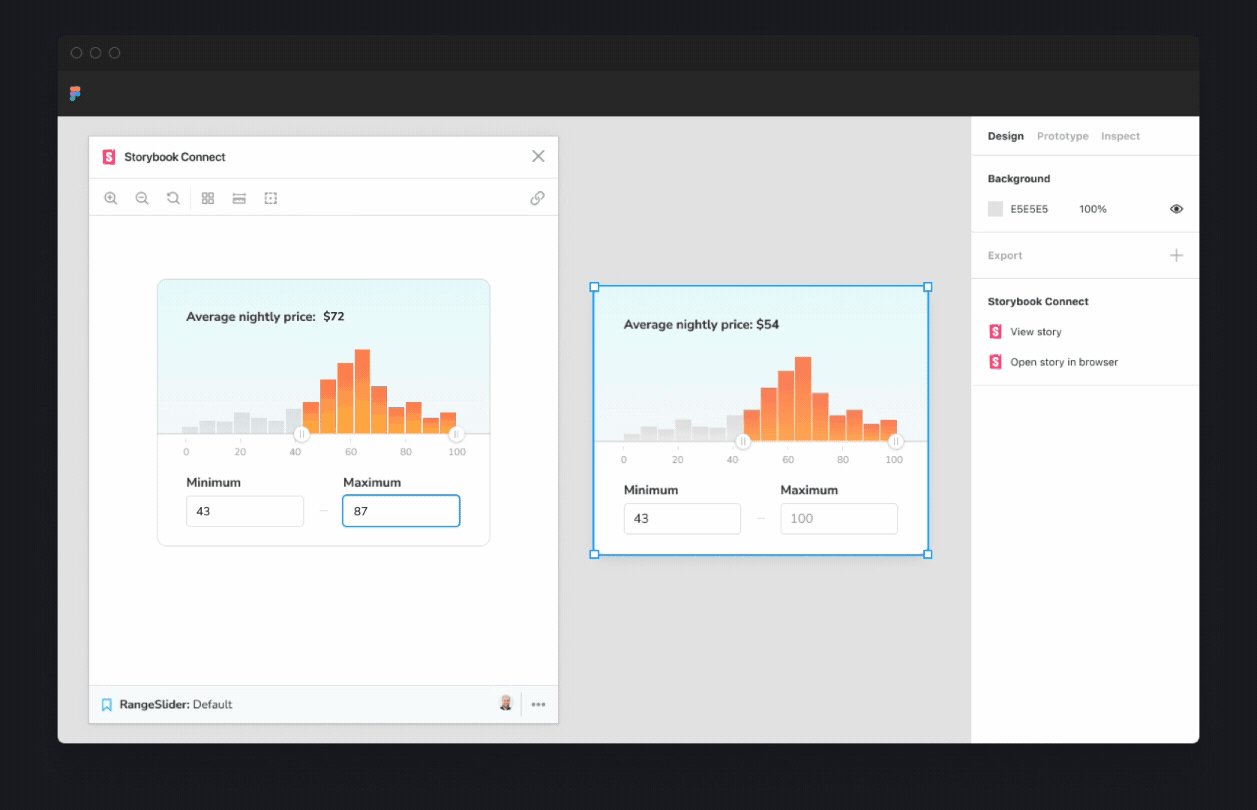
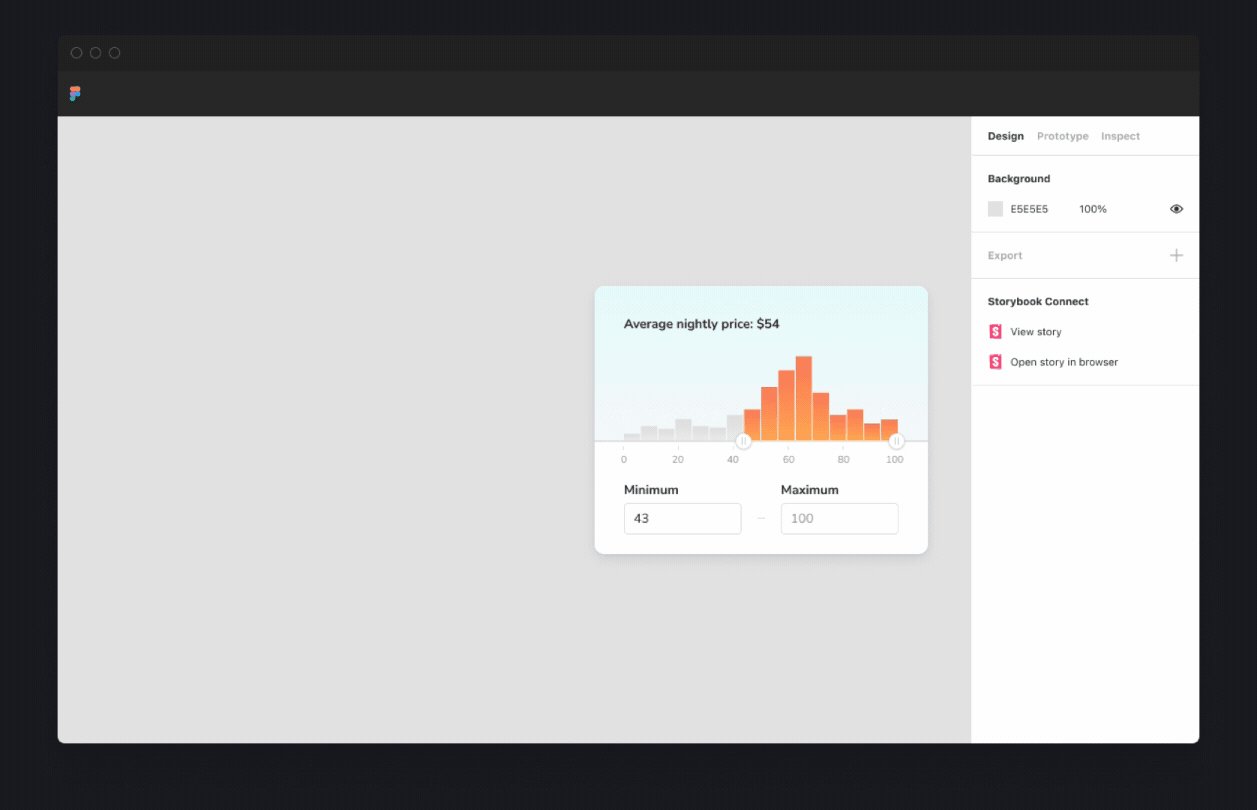
Link your stories to Figma
Chromatic lets you embed individual stories wherever stakeholders are. This powers our Storybook Connect plugin which helps you compare stories to their design variants inside of Figma.

Chromatic makes reproductions easy
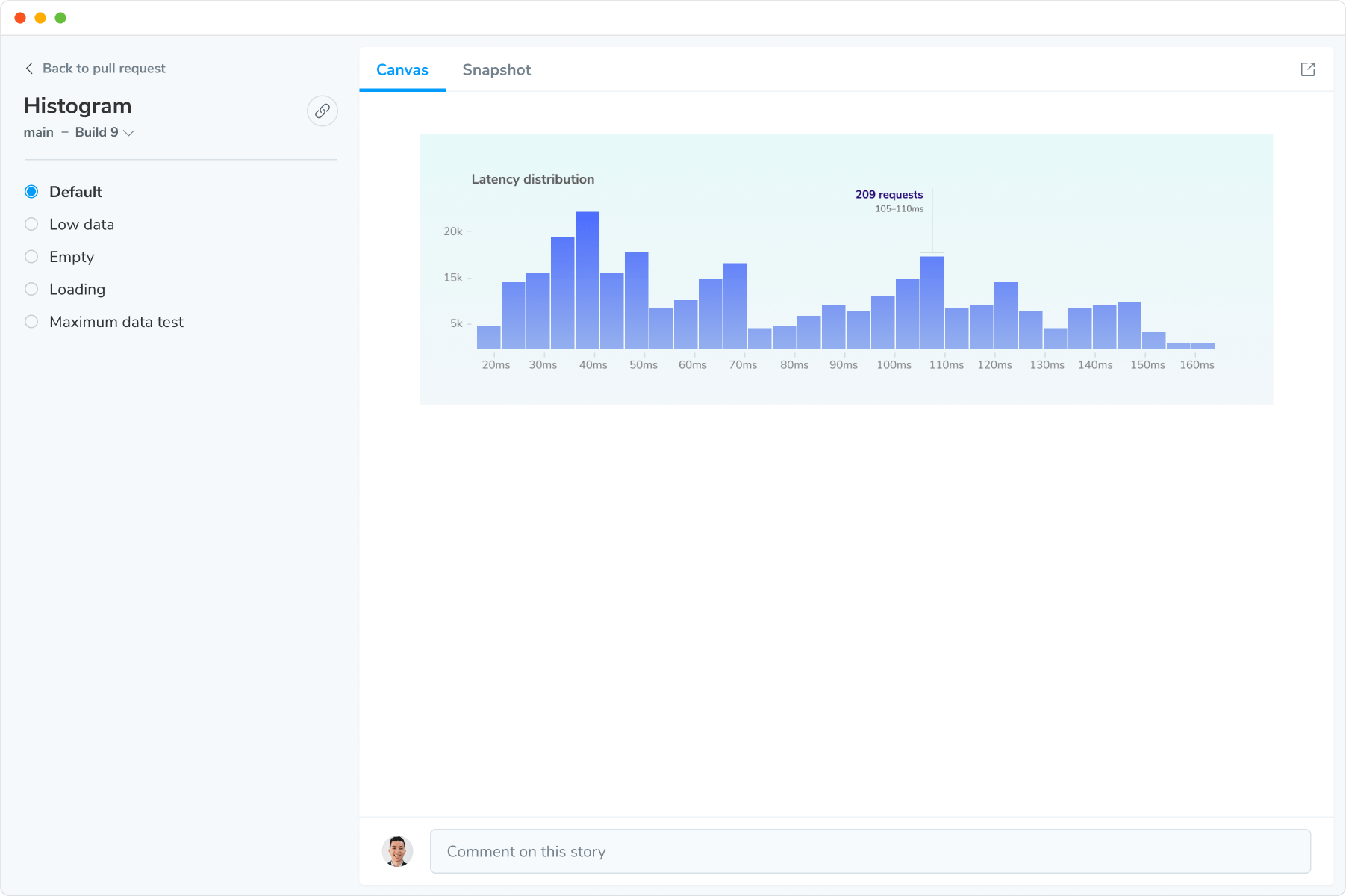
Chromatic doesn’t just capture an image of each component, it’s a living re-creation of component’s DOM, styling, and assets. Whenever you’re reviewing changes, you see high-fidelity components that are fully inspectable. This makes it painless to reproduce and confirm component changes because you’re seeing exactly what your users are.
Chromatic has common-sense pricing
Everyone wins when you test UIs. Developers spend less effort fixing cryptic bugs. Users get pixel-perfect experiences. Designers and product people can ensure UI consistency without extra work. QA people don’t have to sink time into manual tests.
We believe UI testing should be ubiquitous and accessible. Chromatic’s pricing plans reflect that:
- Customer-friendly rates scale with the usage
- Tests run at maximum concurrency by default – no more waiting!
- Unlimited collaborators, components, and projects
| Chromatic | Screener | |
|---|---|---|
| Price | ✅ $149/mo | Not revealed |
| Included Snapshots | ✅ 35,000 | Not revealed |
| Additional snapshots | ✅ $0.005/screenshot | Not revealed |
| Concurrency | ✅ Max ¹ | x processes |
| Inspectable code | ✅ Yes | No |
| Component history | ✅ Yes | No |
| Design tool integrations | ✅ Figma | None |
| Embed stories | ✅ Yes | No |
| Storybook publishing | ✅ Free | Not available |
Screener no longer shares their prices on their website. When we last checked in July 2019, screener was $499/month with 40,000 screenshots. Based on their July 2019 pricing, you save an estimated $3,900 a year with Chromatic for equivalent usage. Not to mention all the work-saving benefits of speedy testing, fully inspectable components indexed online, and intuitive collaboration.
Updated August 2022
¹ Tests are optimized for speed. Your tests run on as many machines as needed to get you results in the least time.
Ready to try Chromatic?
Finding the right visual regression testing tool can be hard. We hope this guide makes it a bit clearer.
Trying Chromatic is easy, install the addon and setup your project in less than a minute. Free plan. No credit card required. Sign up now.